Create a Responsive Drop down Menu in Blogger
http://www.mybloggertricks.com/2013/06/design-responsive-drop-down-menu-in-blogger.html
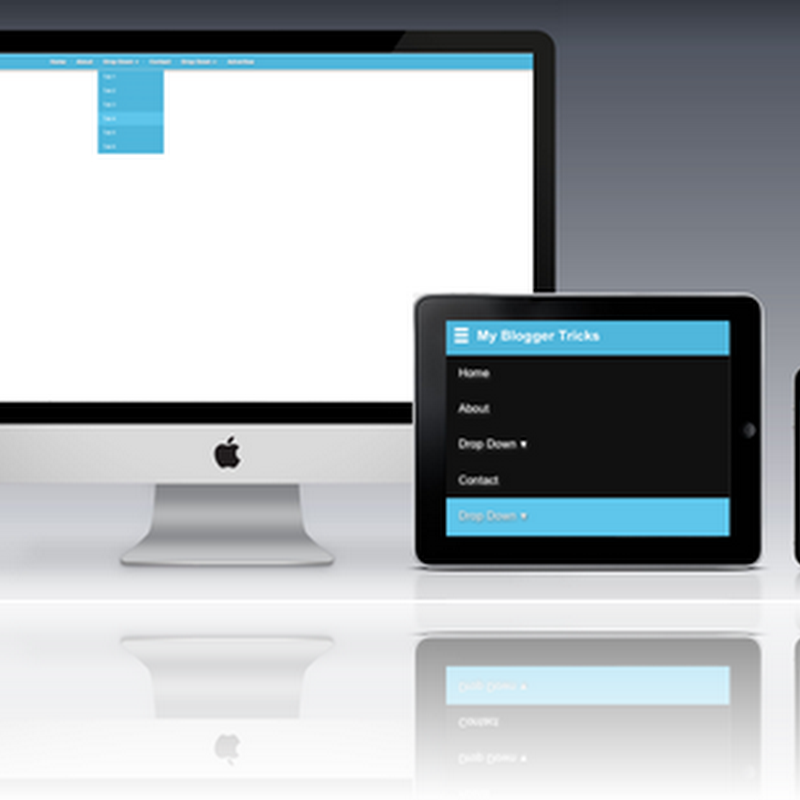
 The task of Designing a responsive blogger template starts with the Header and the most important part of Header is the top navigation menu that provides useful links to your inner pages. Responsive drop down menus are viral now and can be seen widely implemented on all
The task of Designing a responsive blogger template starts with the Header and the most important part of Header is the top navigation menu that provides useful links to your inner pages. Responsive drop down menus are viral now and can be seen widely implemented on all
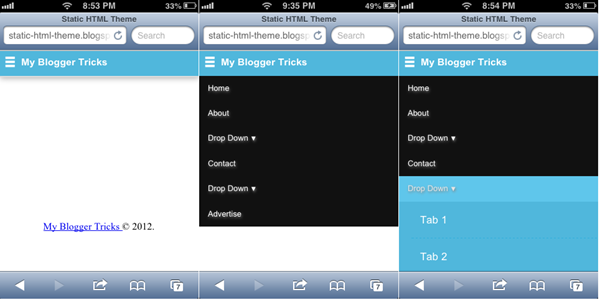
The screenshots below are taken using my personal iPhone to give you an idea of how your blog menu would look like in different screen sizes and in landscape and portrait screen mode. The menu auto adjusts itself using CSS3 media queries which we already discussed in first part of this series.

Tip: If you are using Desktop computer then simply increase and decrease your browser window manually using your mouse and observe how menu toggles between two different styles and expands/collapses when clicked.
Tutorial Series
2: Design a Responsive Header, Menu, Sidebar, Post Content area, footer etc...
3: Using Responsive Images in Blogger..
4. Responsive AdSense Ads.. Really?
5. In Progress..
HTML5 and CSS3 is no less than a blessing that has completely eliminated the need of several JavaScript functions. We will thus Design a beautiful Responsive menu in blogger using some extremely easy steps. Lets start coding!
What have we planned?
For this tutorial to work for most of those who are not well versed in web designing, I suggest you remove all your existing menus and use this responsive one instead which will remain fixed at the top of the screen like a sticky menu. It is really easy to add a menu this way. You can then add all your links inside this new menu.
Disable Mobile Template
Note If you have activated mobile view for your- Blogger > Template
click the gear icon- Select No. Show desktop template on mobile devices.
- Save
Add a Responsive Menu To Blogger
- Go To blogger > Template
- Backup your template
- Click Edit HTML
- Search for these lines or similar. These lines of code exist at the top section of your template
I have also included a UTF-8 character set for using some Special characters instead of images.
5. Now Search for </b

6. Paste the following Styles just above </b
Customization:
- To change the menu background edit
: #50B7DC - To change the background color on hover edit: #5FC6EB
Customization:
- Replace the text My Blogger Tricks with your blog title.
- To add spaces between words
use the unicode   - I am sure you know how to create new
tabs but to create a tab for a drop down list use the following format:
The above menu will create only one drop down list and not multi-level drop down lists because it makes no sense to complicate the design layout for mobile devices. Keeping it simple is best.
8. finally save your template and you are all done!
Now play with your browser window and adjust its size manually to see it working just perfectly! :)
Need help?
In the above example, the Main Menu is automatically set to display:none when the screen size width is below or equal to 800px . I used checkboxes to introduces the toggle effect. So as soon as the screen size reaches 800px or further decreases, the CSS media queries detects it and automatically set the mode of the box to checked and apply the styles. This is an interesting technique that we utilized here which eliminated the need for JQuery toggle function.
I have used only two major break points and that is width:1024px for Desktop computer Screens and 800px for devices which include Tablets, ipads and smart phones. So the entire concept is made extremely easy. I am sure those who understood the above tutorial will find it really interesting to customize it further and add further elements to the menu like a responsive search box at right corner or a RSS Icon etc.
Please let me know if you want any help here. I hope this technique would further help developers to create more interesting blogger templates and contribute further to the blogosphere community. I would love to hear your feedback on this. Please let us know of your precious views so that we could improve it further if needed. Peace and blessings buddies :)